협업을 위한 HTML Template기능을 요청하면서...
IT/CodeInside / 2008. 7. 29. 09:11
이 글은 (주)에이젼트소프트의 TeamProject Blog에 트렉백하기 위해서 쓰는 글입니다.
조금 어긋났지만, [영향분석] Keyword모니터링에서 KNOL관련 기사내용을 보다 TeamProject에 대해서 알게되었습니다. 우선 협업을위한 제품이 국내기술에 의해서 준비되고 있는것이 반가웠고, 좋은 결실을 가꾸어 가고 있는것같아 좋았습니다.
해당 홈페이지에서 교육동영상을 보다가 문득 CodeInside2 처럼 HTML Template을 지원하면 좀더 유용하지 않을까? 하는 생각이 들었습니다.
물론, TeamProject 개발팀은 나름의 로드맵을 가지고 있습니다만, 혹시 의견을 제시하면 참고할 지도 모르겠습니다.
협업관점에서 조금 벗어나서, Workflow Package를 만드는 관점에서 바라보면, Workflow Step 혹은 양식 Form(***요청서, ***검토서...)이 가지는 변경가능성은 나름 골치거리 입니다.
회사 혹은 조직 혹은 그 무었이든, 일(Work)은 고정되지 않았고, 시간이 지남에 따라서 변경(변화+적응+개선...) 되어야 합니다. 하지만 IT서비스 관점에서 그 변경을 무작정 재빠르게 응대 할 수 는 없는 상황입니다.
즉, 화면에 입력양식을 만들어 두어도 자꾸만 바뀌어야 한다는 것이지요. 그래서 다양한 해결 방법이 존재 합니다.
입력항목을 Win(Web)Form으로 만들어서 구현하고, 변경되어야 한다면 변경 한다. ^^;
입력항목이라는 것은 없다. 그냥 하나의 필드에 Plane Text로 모든 것을 입력하게 한다.(ㅠㅠ)
입력항목을 오피스 양식파일(MS-Word류)로 만들고, 그것을 첨부하게 한다.
입력항목을 XML 양식파일(Infopath류)로 만들고, 그것을 시스템이 읽어들인다.
입력항목을 특화(범용)된 벤더솔루션파일(PDF 양식문서류)로 만들고, 그것을 시스템이 읽어들인다.
조금 어긋났지만, [영향분석] Keyword모니터링에서 KNOL관련 기사내용을 보다 TeamProject에 대해서 알게되었습니다. 우선 협업을위한 제품이 국내기술에 의해서 준비되고 있는것이 반가웠고, 좋은 결실을 가꾸어 가고 있는것같아 좋았습니다.
해당 홈페이지에서 교육동영상을 보다가 문득 CodeInside2 처럼 HTML Template을 지원하면 좀더 유용하지 않을까? 하는 생각이 들었습니다.
물론, TeamProject 개발팀은 나름의 로드맵을 가지고 있습니다만, 혹시 의견을 제시하면 참고할 지도 모르겠습니다.
협업관점에서 조금 벗어나서, Workflow Package를 만드는 관점에서 바라보면, Workflow Step 혹은 양식 Form(***요청서, ***검토서...)이 가지는 변경가능성은 나름 골치거리 입니다.
회사 혹은 조직 혹은 그 무었이든, 일(Work)은 고정되지 않았고, 시간이 지남에 따라서 변경(변화+적응+개선...) 되어야 합니다. 하지만 IT서비스 관점에서 그 변경을 무작정 재빠르게 응대 할 수 는 없는 상황입니다.
즉, 화면에 입력양식을 만들어 두어도 자꾸만 바뀌어야 한다는 것이지요. 그래서 다양한 해결 방법이 존재 합니다.
이러한 예제 이외에도 생각 할 수 있는 무수한 방법이 있을 것입니다만, 의사결정하는 하는 가장 핵심 포인트는 입력된 양식항목을 개별 양식으로 인지 할 수 있어야 하는가? 입니다.
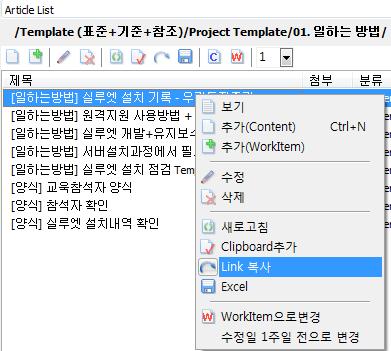
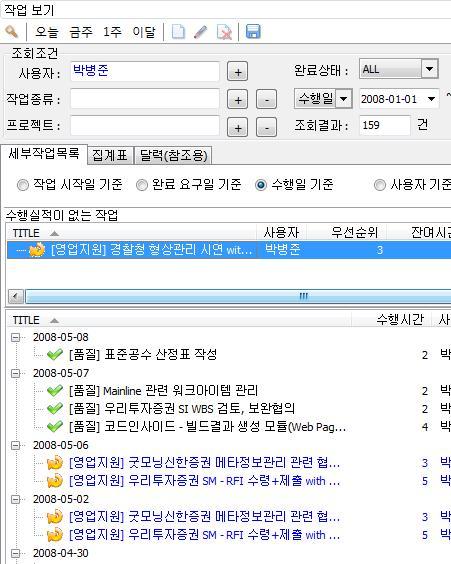
TeamProject의 경우에는 불특정 다수가 세부과제를 수행하는 것에 초점을 두고 있기 때문에, 특정한 입력양식을 제공 할 필요성은 없어 보입니다만, 실제 과업을 수행 하는데는 작성 가이드가 포함된 Template을 제공 하는 것이 많은 도움이 됩니다.
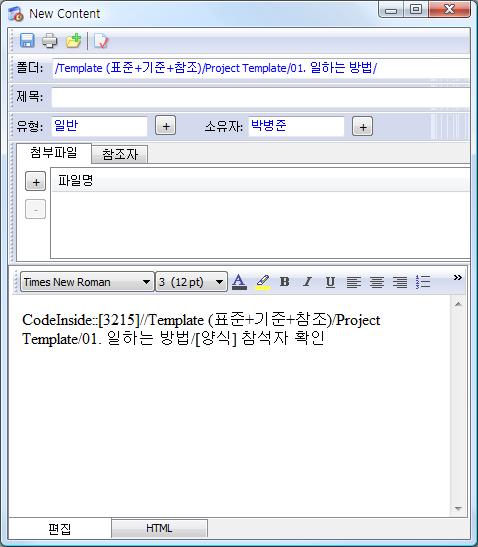
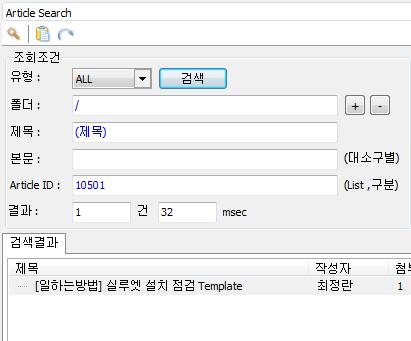
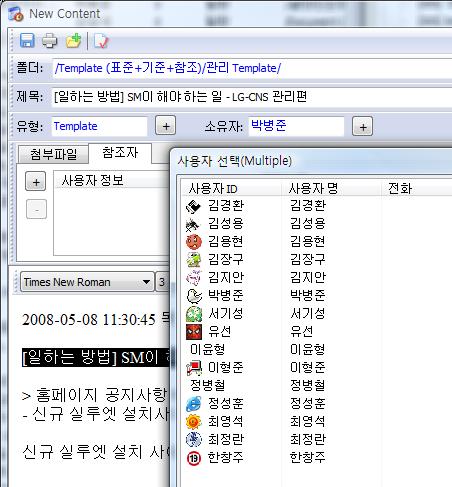
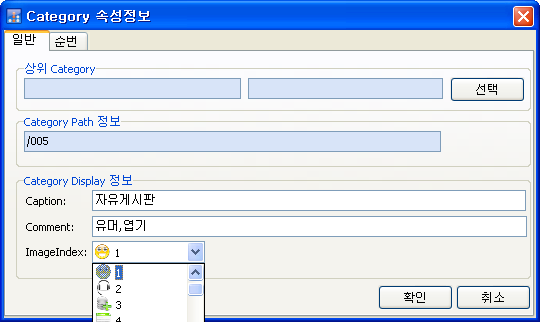
실루엣팀이 내부적으로 개발해서 사용하는 협업도구인 CodeInside2의 경우에는 HTML Template을 만들어서 사용 할 수 있도록 하고 있습니다. 이러한 HTML Template은 (비록)각 입력 항목을 인식 할 수는 없지만, 신속하게 Template을 개발하고, 자유롭게 편집 할 수 있는 장점. 즉, Agile한것이 장점이라고 할 수 있습니다.
CodeInside2 HTML Template 예제 동영상 보기
작은 희망사항입니다만, TeamProject에서도 HTML Template을 사용 할 수 있기를 기대해 봅니다.